Webhooks API
The following sections have been provided to help in understanding the Webhooks API and how to configure it in Wordbee Translator:
Webhooks are used to connect Wordbee Translator to an outside CRM or other type of application. These calls retrieve information from Wordbee and send the information to an outside system at a defined time interval such as 30 minutes, 1 hour, etc. They may be used to create events on one website or application that invoke a specific behavior on another. In Wordbee Translator, webhooks may be used to push real-time information to a website or another application based on a configured status change for a Standard or CoDyt project. In order to configure a webhook, you must do the following:
- Define the event to trigger the call.
- Enter a valid URL for the request to be sent to.
- Define the HTTP method: GET, POST, PULL, or DELETE. (For Wordbee it is typically a POST event).
- Choose a content format.
- Enter any additional fields or functions needed to complete the call.
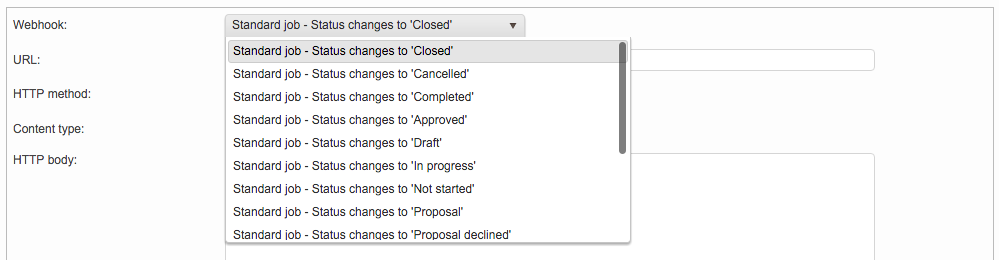
A Webhooks API call might be performed when a project moves from an "in Progress" to a "Completed" status or when it changes from "Not Started" to "In Progress". Here are a few of the status change options offered by Wordbee for the Webhooks API:
- Closed
- Cancelled
- Completed
- Approved
- In Progress
- Not Started
- Not Assigned
- Proposal
When using the Webhooks API, you are able to define a status change for a type of project and then configure a URL and additional information for performing the required call.
How to Enable & Configure the Webhook API
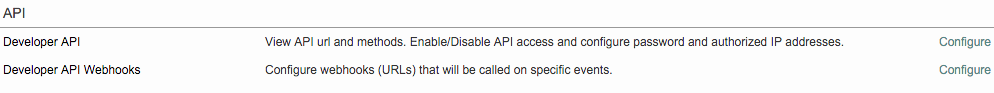
To access the settings for enabling the Webhook API, first click on Settings in the Menu Bar and scroll down to the API section. Click on Configure to the right of Developer API Webhooks.

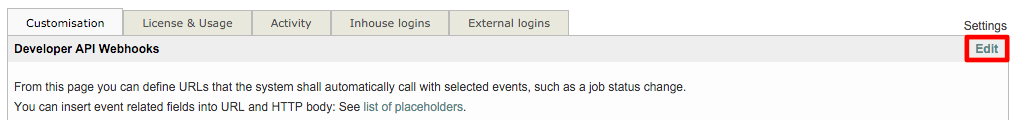
Next, click on Edit in the upper right corner to begin making changes:

First, choose the Webhook you want to use by clicking on the Webhook drop-down menu. This is the status change that will trigger the API call and as mentioned above many options are provided for both Standard and CoDyt projects.

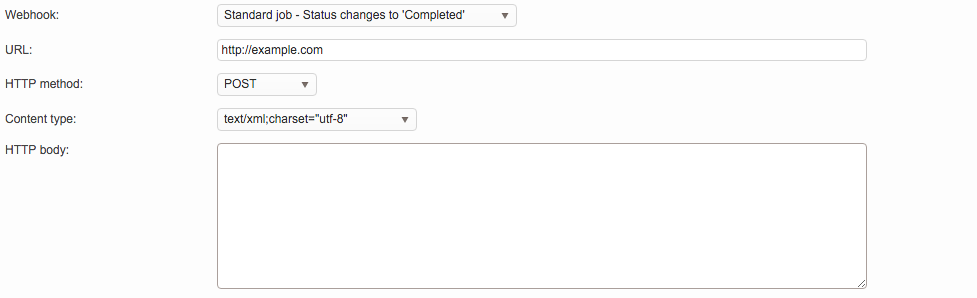
Then enter the URL, select an HTTP method, and choose a content type (text or application). An HTTP body section is provided for entering additional field information. Click on See list of placeholders at the top of this screen to learn more. When finished, click on Save at the top of the entry window.

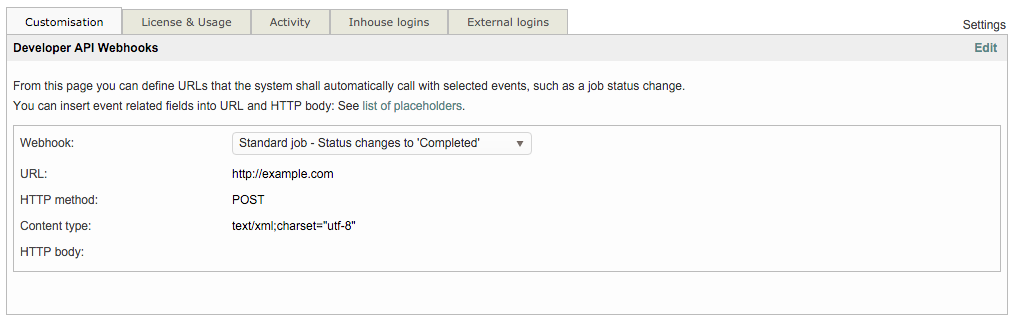
The saved information will appear similar to what is shown below: