Integrating with Slack
This quick tutorial shows you how to configure Wordbee Translator to send notifications for newly assigned jobs or orders into a Slack channel.
Configure Slack
Configure your Slack account and create an Incoming Webhook URL that you will later use to connect with Wordbee Translator. If you need help, follow the steps from the Configuring Slack article.
Configure Wordbee Translator
We will now set up “webhooks” in your Wordbee Translator platform. A webhook is nothing more than a URL that Wordbee calls when an event, such as job status, changes. The URL that Wordbee will call is the exact URL that you created when configuring Slack.
Login as administrator to your Wordbee Translator Platform.
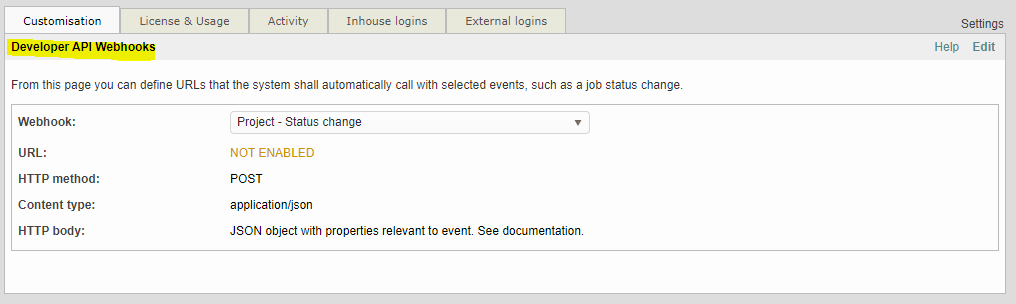
Click the Settings top navigation link and then Developer API Webhooks (this link is at the bottom of the Settings page):

Example: How to notify new or not-started jobs in Slack
Create a webhook
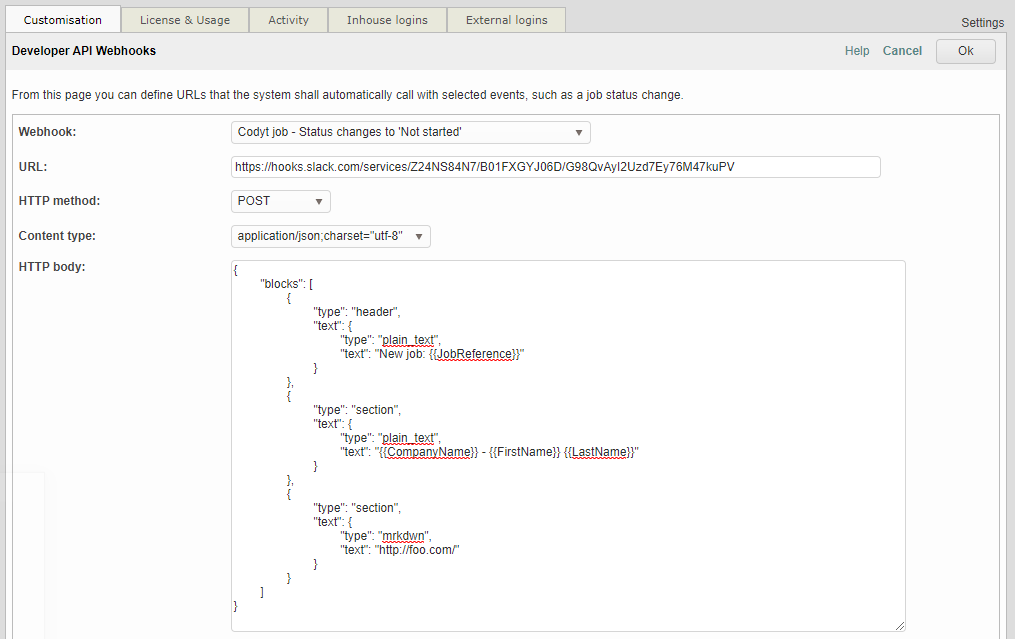
In Settings > Developer API Webhooks, use the Edit link to define the URLs of the events Wordbee Translator will automatically trigger. Fill in the properties as follows:
Webhook: Choose “Codyt job - Status change to Not started”. This will notify new jobs.
URL: Paste the Incoming Webhook URL that you have created in Slack.
HTTP method: Select POST.
Content type: Select application/json.
HTTP body: This is where you design the content that will show up in Slack.

Define the Slack notification content
The HTTP body is a JSON document and composed of elements inside the “blocks” array. The structure must comply with the Slack specifications, see The Slack Block Kit UI Framework.
A simple payload is shown below. It notifies a job with the job reference and the assigned worker:
{
"blocks": [
{
"type": "header",
"text": {
"type": "plain_text",
"text": "New job: {{JobReference}}"
}
},
{
"type": "section",
"text": {
"type": "plain_text",
"text": "{{CompanyName}} - {{FirstName}} {{LastName}}"
}
}
]
}Test the configuration
In Wordbee Translator, select a Codyt job and change its status to “Not started”.
Alternatively, create a new Codyt job and assign it to someone so that its status is “Not started.”
If you want to notify creation of inactive jobs, you would configure the respective webhook in the same manner as above.
Within a few seconds, you should see a message pop up in your Slack channel.
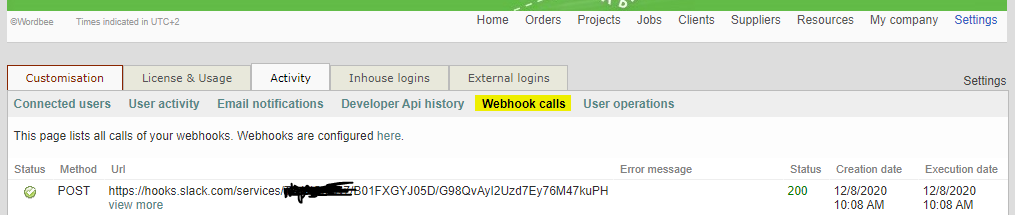
If nothing shows up, it may be that the webhook URL or the Slack configuration is not correct.
Hover the Settings top navigation link and select Current activity from the drop-down menu. This lets you see which webhooks have been triggered and which ones were rejected by Slack.

Features you might miss
The following features might be missing in this implementation:
At this point, the URL is not an available placeholder. Therefore, you cannot just yet include the job URL with the Slack notification. We still need to implement this feature.
You may miss some webhook types to notify other types of events. Let us know what you need!