apps/wbflex/documents (POST)
Creates a new (empty) flex file in a project and marks it for translation for subsequent use with this API.
URL
(POST) /api/apps/wbflex/documentsPARAMETERS
Parameters are included as a JSON object in the request body:
pid | The project ID for an existing Codyt project. To find projects use: projects/list | Mandatory, int |
| name | The name of the flex file to create. The file name must have the .wbflex extension. The name can contain sub folders, see below. Examples:
| Mandatory, string |
| LANGUAGES | ||
| src | The source locale for the content you will push to the flex file. The locale must exist in the project. | Mandatory, string |
| trgs | Optional list of target locales into which to translate content. If not supplied or null then the system simply selects all project languages. | Optional, string[]? |
| FILTER CONFIGURATION | ||
| filterId | Optional. To specify the Flex filter configuration by its ID. You can read more on this and see how to enumerate all Flex configurations here: apps/wbflex/settings/filters Filter configuration can optionally be preset using filterId, or filterName or neither in which case the default configuration will be used. | Optional, int? |
| filterName | Optional. To specify the Flex filter configuration by its name. You can list all Flex configurations using: apps/wbflex/settings/filters | Optional, string? |
| CALLBACK URL / WEBHOOK | ||
| callbackurl, callback | Specify a URL which will be called upon success or failure of operation. This makes polling for operation status unnecessary. See Callbacks (with asynchronous operations) | Optional |
RESULTS
If parameters do not validate you receive a regular error JSON result.
The operation is an asynchronous operation and will return the newly created document ID ("did").
See Asynchronous operations for working with asynchronous operations.
A successful result:
{
"trm": {
"requestid": 2332,
"isbatch": false,
"status": "Finished",
"statusText": "Finished!"
},
"custom": {
"did": "99821
}
}EXAMPLES
The following tutorial explains the common steps to succeed with adding new Flex containers to a project.
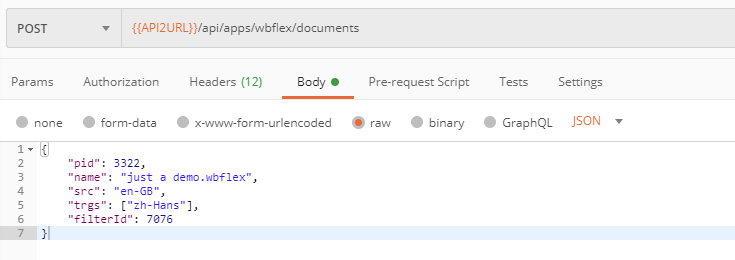
Create document
To create a new Flex container, we issue a request like the following. Of course, you would define or replace the {{API2URL}} variable with the proper API end point.

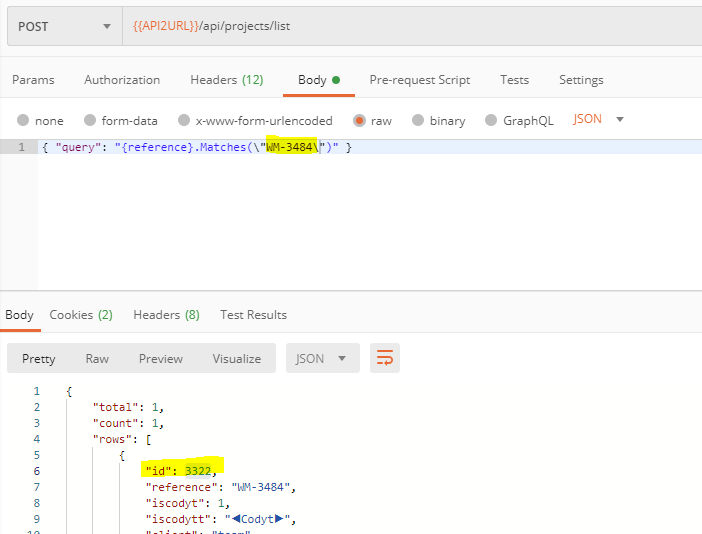
Find the project ID
But wait! How do we get the project ID value (pid) so that we create the Flex container in the project we want?
You would use /projects/list to enumerate or find projects. For example, we can search the project with reference "WM-3484" and get back the ID like so:

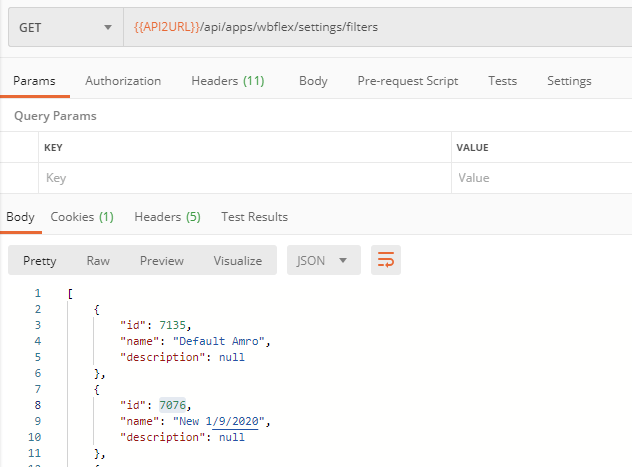
Find the filter configuration ID
The filter configuration is optional, you do not need to specify filterId or filterName if the default configuration is just fine.
But if you want to specify it then use the API method to select all available configurations: