Live Preview - Example
This page shows an example on how to translate a web site and do a preview.
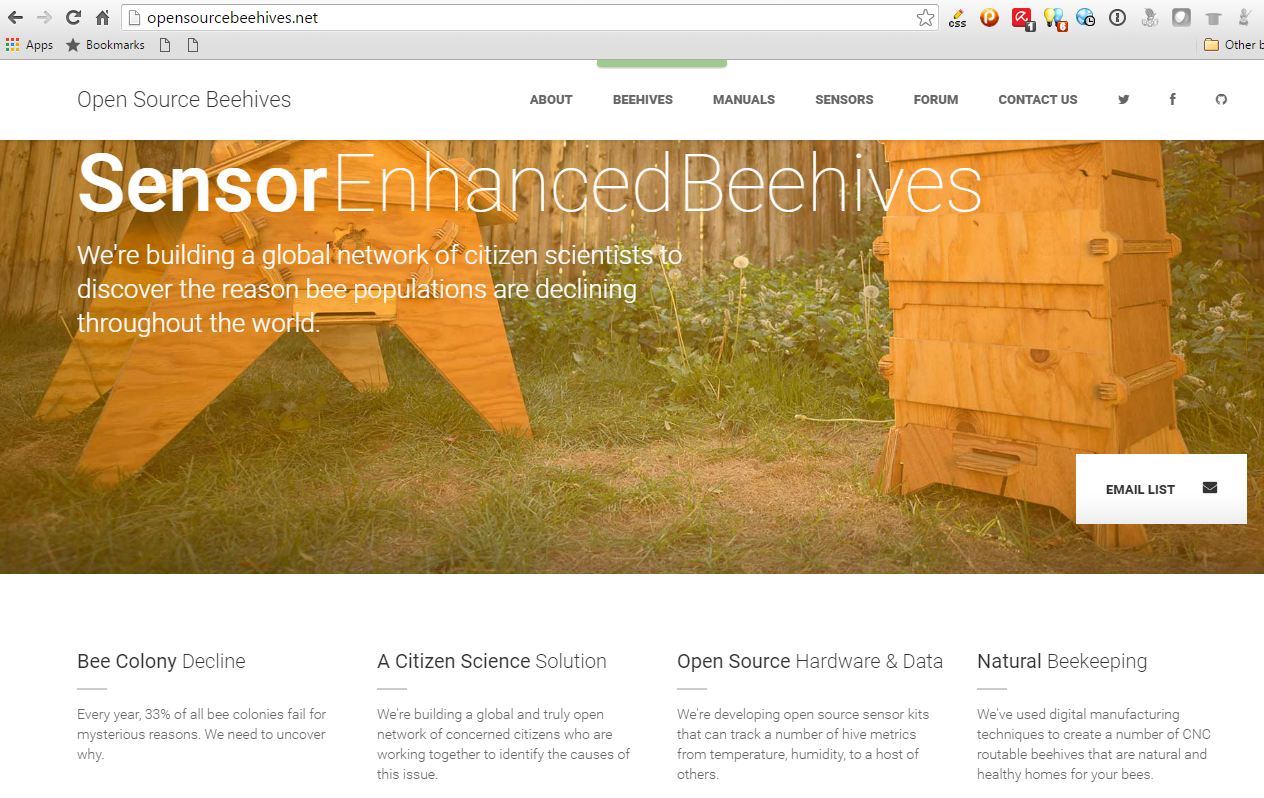
The web site
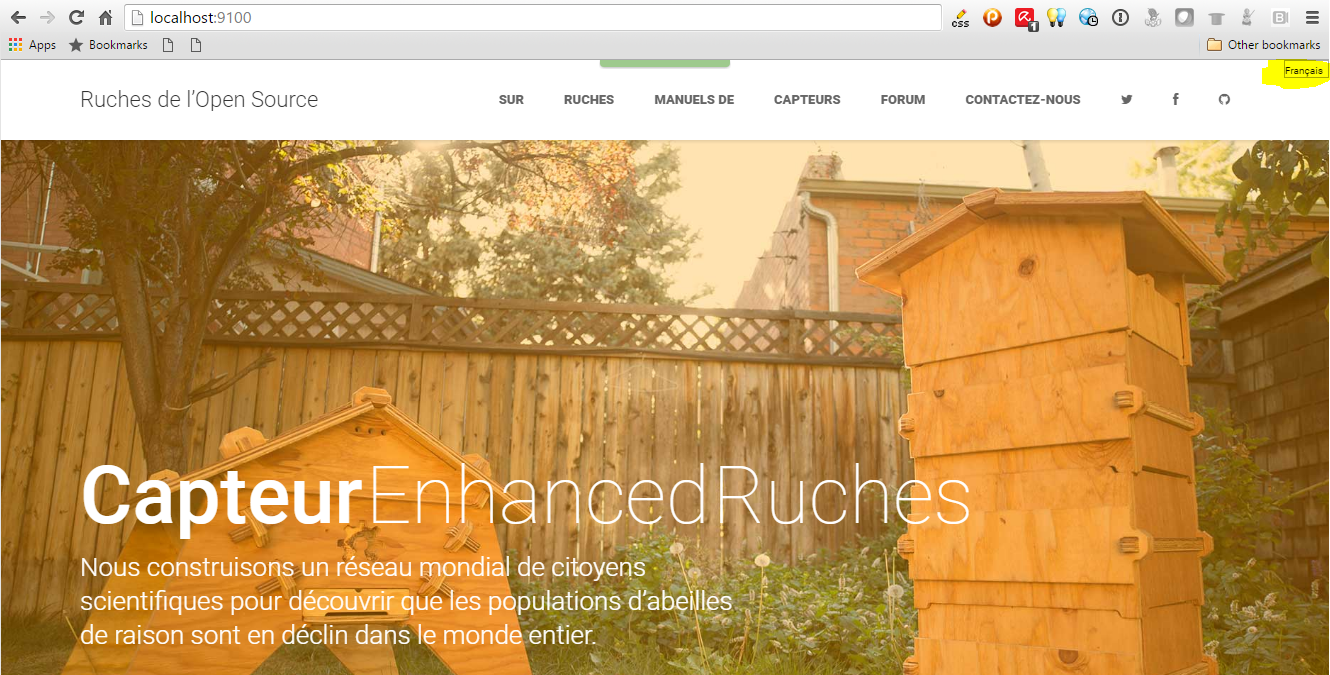
This is a web site we are translating using Beebox. At Wordbee, we are fond of bees and we like this site 🙂
Beebox can translate raw HTML or CMS systems such as WordPress, Drupal, SiteCore and many others.

The Beebox project
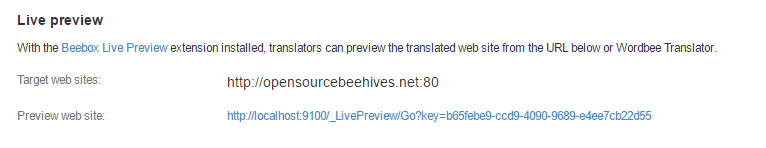
In the Beebox project for this site, we have added the URL in the CMS Connectors page:

Translating the content
We are now going to translate the content into French, Spanish and German.
You can translate content using XLIFF or connect directly into Wordbee Translator.
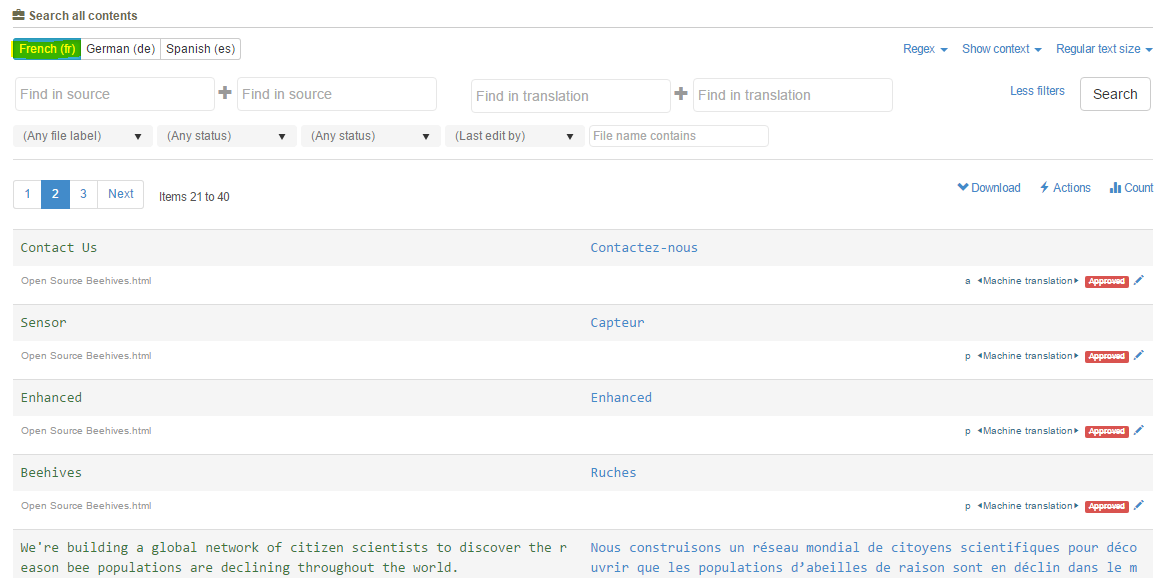
Of course, the Beebox includes its own review tool. Click Quick Search in Beebox to view all French text segments:

Preview translations
Now we connect to our Beebox server on port 9100. This is our home page with our French translations:
Read: Which preview URL do I share with my translators

Note: If you open the browser on the Beebox server itself, the URL is http://localhost:9100. From another location you need to connect to the publicly accessible server address. This typically is an IP address such as http://112.212.99.20:9100. If the Beebox is hosted by Wordbee, you were given the server address by us.
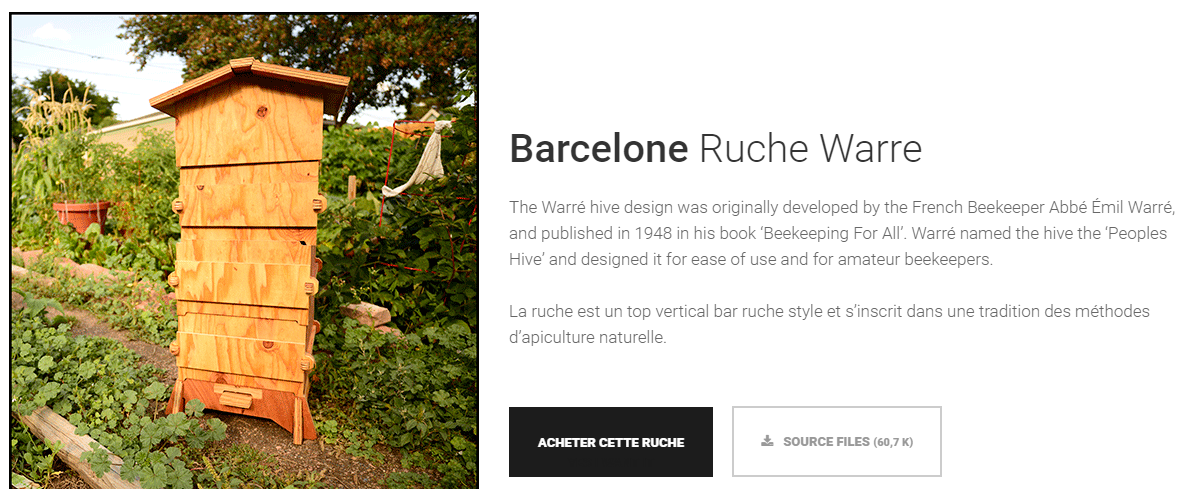
Obviously, we can click hyperlinks and navigate to other pages.

Editing translations
If the translator identifies a problem, he or she can make changes in Beebox directly or in the TMS. For example, with Wordbee Translator it is sufficient to preview the translations in the Wordbee job and refresh the live preview above. Let's do this:
This the current French translation:

We edit the translation in Wordbee Translator changing "Enhanced" to "Ameliorée" and refresh the live preview:

Viewing other languages
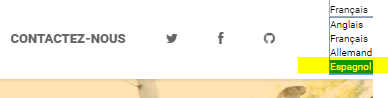
The live preview added a language selector to the top right of the page. Click to choose a different language:

If your Beebox project translates multiple sites such as sub sites or different sites sharing similar content, you can also switch between the different sites in the pick list. Also see the Live Preview configuration options.
Dynamic web sites and AJAX
LivePreview supports dynamically loaded content such as:
- Web service content,
- Single page application sites (SPA),
- Sites built using technologies such as Angular, jQuery, templates etc.
LivePreview also supports previewing https sites. In that case you need to type the URL in the Beebox settings with the SSL port: https://mysite.com:443